Photoshop Elements Tutorials > Animate with layers
|
Animate with layers
Did you know that you can convert layers to animation frames in Adobe

1. Arrange the layers in Photoshop Elements.
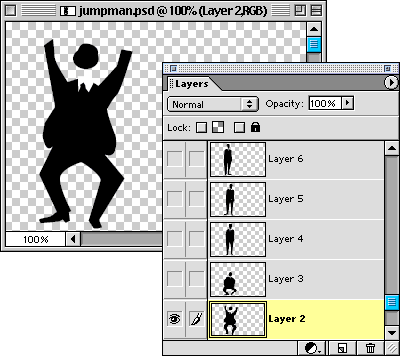
Open "jumpman.psd" in the Tutorials folder located inside the Adobe Photoshop Elements application folder. Notice that the file has multiple layers in the Layers palette with each layer thumbnail showing a figure in a different pose. When the layers are viewed as sequential frames, the figure will appear to move. The stacking order of the layers determines the sequence of the animation frames. The bottom layer becomes the first frame in the animation when you convert the layers to frames. The stacking order of the layers can always be rearranged to adjust the order of the animation frames.

2. Open the Save For Web dialog box.
Now, you'll convert the Photoshop layers to frames in an animated GIF.
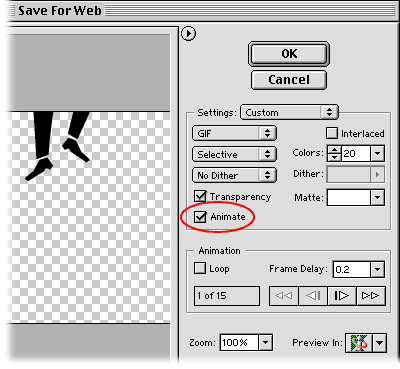
Choose File > Save for Web to open the Save For Web dialog box. Under Settings, make sure to choose GIF optimization and select the Animate option.

3. Set Animation options.
Select whether to loop the animation or not. Then enter a value for the Frame Delay to determine the amount of time lapsed between frames. The delay is in seconds, so a value of 0.25 is a quarter of a second.

4. Preview your animated GIF in the Save For Web dialog box.
You can preview your animation frame-by-frame in the Save For Web dialog box. Click the Frame Select buttons to move forward or backward through the animation.

5. Preview your animated GIF in a browser.
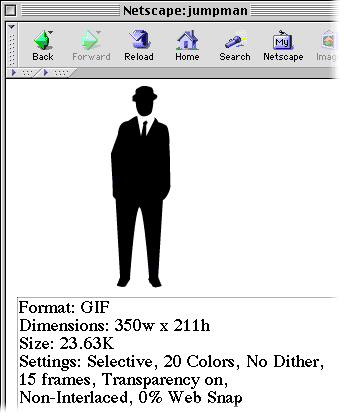
You can also preview your animation in a Web browser by choosing a browser from the Preview In pop-up menu. In addition to your animated GIF, the browser displays HTML code and information on format, size, and settings.

6. Adjust your animation.
If you need to make modifications to the frames in your animation, click Cancel to close the Save For Web dialog box. Add, delete, modify, or move layers in your document to make changes to the frames of your animation.
Once you're satisfied with your changes, return to the Save For Web dialog box to finish creating your Web animation.
7. Optimize and save your Web animation.
Once you're satisfied with your animation, click OK in the Save For Web dialog box.
Photoshop Elements converts your layers to frames and saves an optimized GIF animation file. You also have the option for saving an HTML file. You can now view your animated GIF in a browser, or incorporate the GIF into a Web page.

Photoshop Elements Tutorials > Animate with layers